
Good Mobile Website Design with Fully Responsive Websites from EzPagesPro
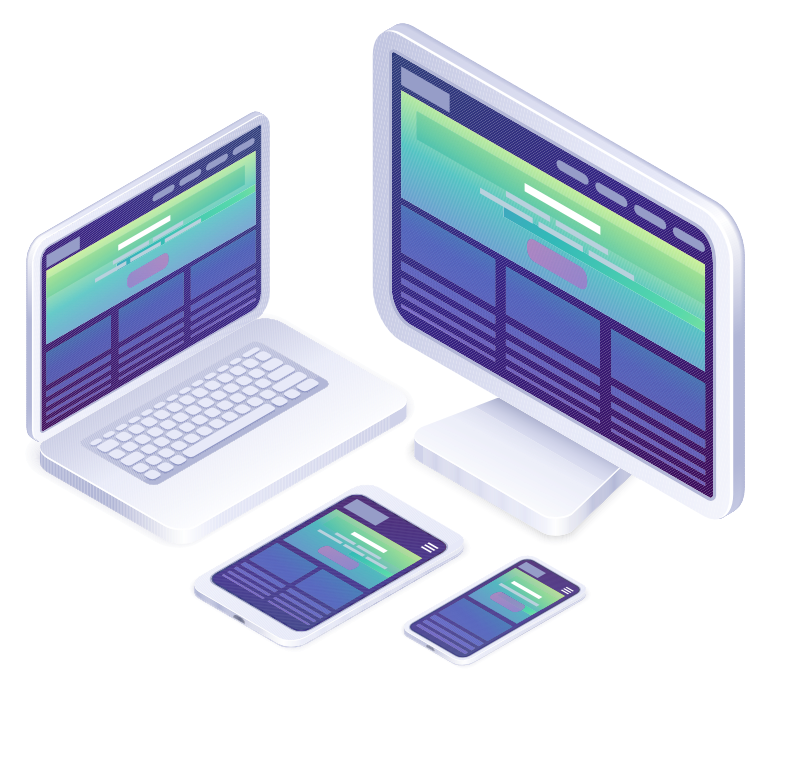
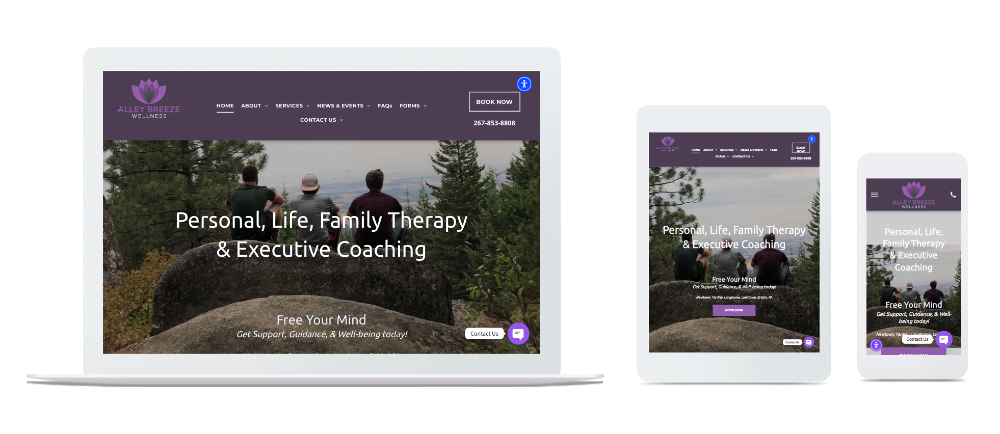
One Responsive Website That Works On Desktop, Tablet and Mobile
Revolutionize Your Website: Go Mobile-Friendly with EZPagesPro
In today's digital age, having desktop-only sites just won't cut it anymore. With nearly 50% of digital media time being spent on mobile devices, it's clear that websites need to adapt to be mobile-friendly, tablet-friendly, and desktop-friendly. This is where EZPagesPro comes in, offering responsive web design that ensures your site looks great on any device. Whether your customers are accessing your website on a smartphone, tablet, or computer, they'll have a seamless and visually appealing experience.
Beyond merely adapting to different screen sizes, responsive web design at EZPagesPro is about creating a dynamic and engaging user experience that evolves with new technologies and trends. It’s not just about looking good; it’s about being prepared for the future of digital interaction. As technology progresses, your website will continue to deliver exceptional experiences, thanks to our commitment to embracing new devices, resolutions, and technologies. This ongoing process ensures that every user, regardless of the device or platform they use, receives an optimal viewing experience tailored to their needs.
Your business deserves a responsive design that works for everyone, and that's exactly what EZPagesPro is dedicated to delivering. Every custom solution we create is designed to make your website as accessible and enjoyable for someone on an old laptop as it is for someone on the latest smartphone. Responsive Web design with EZPagesPro means investing in a future where your website continuously adapts and grows, providing a great custom experience for everyone, today and in the years to come.
Redefining Responsive Design: Tailored Features for Every Device
At EZPagesPro, we're dedicated to redefining responsive design by tailoring features specifically for different devices, ensuring an optimized user experience on every platform. This means going beyond just fitting screen sizes - for example, a Click-to-Call button appears on mobile websites, but not on tablet or desktop. We recognize that visitor experiences and needs can vary across devices, and we ensure that our website designs and content reflect that, adapting seamlessly to different browsing scenarios.
To achieve this, our team employs a variety of solutions to address the unique requirements of different browsers and devices. Each of our websites is equipped to dynamically adjust its elements, not just in size but also in functionality, without the need for specific browser dimensions. We invite you to experience the versatility of our responsive designs firsthand. Adjust your browser size or switch between devices as you explore our sites to see how effectively and smoothly our content and layouts transition, offering an ideal user experience regardless of how you choose to connect with us.
Crafting Captivating Websites: Elevate Your Online Presence with EZPages.Pro
At EZPages.Pro, our agency brings extensive web design expertise, creativity, and innovation to every website we create. With a deep commitment to perfecting our craft, we take pride in developing captivating layouts that not only capture visitors' attention but also drive the specific customer actions that matter most to you, ensuring that your online website presence stands out in today's competitive digital landscape. Our user-friendly platform and comprehensive agency support make it easy for small businesses and startups to update content, manage their online presence, and monitor analytics, setting us apart from other website agencies and providing you with the tools you need to succeed in the online marketplace.
We recognize that responsive web design is not just about making websites look good on any device — it's about preparing for the future right now. By understanding and implementing responsive design, we make your site not only adaptable to today’s variety of screen sizes but also ready for tomorrow’s emerging technologies. It's important to note that while responsive design greatly enhances user experience, it isn't the ultimate solution for every challenge posed by new devices and resolutions. As the digital landscape continues to evolve, so too must our strategies. At EZPagesPro, we commit to continuous learning and adaptation, ensuring that your website remains at the forefront of digital innovation, always delivering superior user experiences, regardless of how technology changes.
Is responsive web design the ultimate solution for adapting to the ever-changing mobile world?
In today's digital age, having desktop-only sites just won't cut it anymore. With nearly 50% of digital media time being spent on mobile devices, it's clear that websites need to adapt to be mobile-friendly, tablet-friendly, and desktop-friendly. This is where EZPagesPro comes in, offering responsive web design that ensures your site looks great on any device. Whether your customers are accessing your website on a smartphone, tablet, or computer, they'll have a seamless and visually appealing experience.
However, it's important to recognize that while responsive web design is a significant step forward, it is not the ultimate fix. The digital landscape is perpetually evolving, with new devices, platforms, and user expectations emerging regularly. At EZPagesPro, we understand that responsive design is an ongoing commitment, not a one-time solution. We continuously update and refine our design strategies to keep pace with technological advancements and ensure that your website not only looks great but also meets the ever-changing needs of your users.
Your business deserves a responsive design that works for everyone, and that's exactly what EZPagesPro is dedicated to delivering. Yet, we also remain vigilant, ready to adapt and innovate as new challenges arise in the mobile world, ensuring that your digital presence is as dynamic and resilient as the market itself.
How Responsive Web Design adaptS to user behavior and environment based on screen size, platform, and orientation
Responsive Web Design (RWD) dynamically adjusts the appearance of a website according to the specific device being used by the viewer. Here’s how it adapts seamlessly to different factors such as screen size, platform, and orientation:
Adapting to Screen Size
With flexible grids and layouts at its core, RWD allows content to reflow based on the screen size of the device. Whether you’re viewing a site on a tiny mobile screen or a large desktop monitor, the layout shifts to provide an optimal viewing experience. This means text is readable without zooming, and clickable elements are appropriately sized.
Adjusting to Platforms and Operating Systems
RWD accounts for the variances across platforms and operating devices by using CSS media queries. These queries enable the website to apply different styles depending on the device’s characteristics. For instance, a website might load lighter animations or fewer visual effects on a mobile device compared to a desktop, fostering faster load times and improved usability.
Orientation Changes
When a user switches from portrait to landscape mode on their device, a responsive website automatically rearranges its elements to suit the new orientation. The layout change is fluid, ensuring that usability is maintained regardless of how the device is held.
RWD also considers the broader settings on a user’s device, such an activated VPN or specific accessibility settings. This capability ensures that all users, regardless of their device’s settings, can access and navigate the site effectively.
By integrating these flexible and intelligent strategies, responsive web design ensures that a website is functional, accessible, and visually appealing across all devices and settings, eliminating the need to create multiple versions of a website for different devices. This dynamic adaptation significantly enhances user experience and engagement.
KEY DESIGN ADJUSTMENTS FOR SMALLER SCREENS
When browsing websites on smaller devices like smartphones or tablets, noticeable changes in the design are essential to enhance readability and usability. These modifications ensure that the site remains functional and aesthetically pleasing across different devices. Here are some common design changes you might observe:
Simplified Navigation
Navigation elements often undergo significant changes to accommodate the smaller display area. Menus might consolidate into fewer options or transform into a dropdown format, commonly known as a "hamburger menu", to save space and maintain ease of use.
Responsive Layouts
Websites adapt to various screen sizes by restructuring their layout. For example, a website might display content in multiple columns on a desktop but will stack these columns vertically on a smaller screen. This stacking helps in maintaining the flow of content and ensures that users do not miss any information.
Adaptation of Visual Elements
Visual elements such as images and logos are resized or repositioned based on the screen dimension:
Images can be scaled down to fit the width of the device, preventing horizontal scrolling that can detract from user experience.
Logos might simplify, moving to a more prominent position like the center top of the page, often just above the navigation, to maintain brand visibility.
Content Prioritization
To prevent clutter on smaller screens, non-essential content such as sidebars or decorative images often disappears or is moved to other sections like the bottom of the page. This prioritization helps in focusing the user's attention on the most crucial information first.
Increased Font Size and Button Spacing
Smaller screens require larger fonts to improve readability. Additionally, button sizes may increase, and the spacing between clickable elements is typically enhanced to accommodate touch interactions and prevent accidental taps.
Optimized White Space
While larger screens might feature generous white space to create a visually appealing layout, on smaller screens, this space is often reduced. This optimization helps in maximizing the use of space for critical content without overwhelming the user.
Each of these changes contributes to a smoother, more engaging mobile experience. Responsive design not only adjusts how content looks but also improves how it functions across different devices, ensuring that all users have a positive interaction with your website, no matter their screen size.
Fully Responsive Website FAQs
-
How can responsive web design help in avoiding duplicate content issues?
Responsive web design plays a pivotal role in maintaining the integrity and uniqueness of your website's content. By adopting a responsive design, you effectively eliminate the risk of creating multiple versions of the same page, which is a common issue in websites with separate mobile and desktop versions.
Highlights of Responsive Design Benefits:
Single URL Use: A responsive website adjusts to all screen sizes without requiring a separate website version for mobile devices. This means you maintain just one URL, which simplifies Google's indexing process and reduces the chances of content duplication.
Enhanced Site Management: Managing one responsive website is considerably easier compared to managing separate versions. This streamlined approach not only reduces the likelihood of replicating content but also simplifies updates and maintenance. When changes need to be made, they're implemented universally across all devices, ensuring consistency.
Improved User Experience: Responsive design ensures that all users, regardless of device, receive the same high-quality experience. This uniformity helps in maintaining consistent content that is free from duplications that can occur when tailoring content to different devices.
In conclusion, while responsive web design inherently does not prevent duplicate content, its structure makes it easier to manage content effectively. By keeping to one version of your site, you mitigate risks of duplicating content across different device-specific versions, which not only enhances SEO but also improves overall user engagement. This makes responsive web design a crucial strategy in digital content management and SEO optimization.
-
How does page speed impact SEO and user experience, and how can responsive web design help?
Page speed is a crucial element that directly influences your website’s search engine optimization (SEO) and the overall user experience. A fast-loading website is essential for good SEO because search engines like Google prioritize websites that provide a quick and smooth experience to users. This, in turn, helps enhance your site's visibility and ranking in search engine results.
The Role of Responsive Web Design
Responsive web design plays a significant role in optimizing page speed. It ensures that your website adjusts seamlessly across various devices, including smartphones, tablets, and desktops. By adopting responsive design, your website can load faster and more efficiently on any device, eliminating delays that could frustrate users and harm your SEO efforts.
Benefits of Improved Page Speed Through Responsive Design
Implementing responsive web design not only improves page speed but also boosts traffic and conversion rates. A website that loads quickly and displays content effectively on any device enhances user engagement and satisfaction. This improvement in user experience motivates visitors to stay longer and interact more with your site, leading to higher conversions and revenue.
By prioritizing page speed and responsive design, you can dramatically enhance site performance, user experience, and SEO, setting a solid foundation for your online success.
-
What is the relationship between responsive web design and user conversion rates?
The improved user experience offered by responsive web design typically leads to higher conversion rates, as users are more likely to subscribe or make purchases due to better accessibility and usability.
-
How does responsive web design influence user behavior on a website?
By improving the ease of navigation and the overall usability of the website, responsive design encourages users to spend more time on the site. This can lead to increased user engagement and higher satisfaction rates.
-
How does responsive web design affect website speed and accessibility?
Responsive web design enhances a website’s performance by making it load faster and be more accessible to users across various devices.
-
What are some examples of flexible image resizing and navigation simplification in responsive design?
Responsive design is essential for creating a user-friendly experience across various devices. Here are some great examples of how this concept is applied, especially in the case of flexible image resizing and navigation simplification:
Flexible Image Resizing:
One effective technique in responsive design is the use of flexible images. As the browser or device screen size changes, the image adjusts its size accordingly. This ensures that the image fits well within the screen without causing any layout issues or requiring horizontal scrolling. The resizing of images is typically done automatically at specific points in the screen width, named breakpoints, ensuring that images scale down or up seamlessly.
Navigation Simplification:
As screens reduce in size, it is vital to adapt the navigation to avoid clutter and ensure usability. On larger screens, a website might display a full navigation menu across the top. However, as the width decreases, this menu can transform. For smaller screens and minimized browser windows, the menu often shifts to a more compact form. Eventually, it may convert into a drop-down menu. This dropdown is not only space-efficient but also keeps the navigation accessible and straightforward, making it easier for users to find what they need without excessive searching.
These responsive design strategies significantly enhance the flexibility and user experience of a website, ensuring it performs well on any device.
-
How do images and content resize and rearrange based on screen or browser width?
Images and content on EZPagesPro websites resize and rearrange based on screen or browser width through our responsive web design approach. Our tailored features for different devices ensure an optimized user experience on every platform. For instance, in the layout adjustments, specific elements like the blog post’s date actively change with the browser width. This precise modification ensures that while the core design remains visually stable, it perfectly adapts to the varying dimensions of different screens.
Moreover, our design strategy includes automatic resizing of key visual elements. The header image and navigation icons, for example, are engineered to respond dynamically, scaling up or down seamlessly to fit the display. Additionally, the white space, margins, and padding within our pages are designed with flexibility in mind, expanding or contracting to appropriately fill the space in the browser window.
We go beyond just fitting screen sizes - for example, a Click-to-Call button appears on mobile websites, but not on tablet or desktop. This consideration highlights our commitment to not only adapting to the physical dimensions but also to the differing functionalities required by various devices. We recognize that visitor experiences and needs can vary across devices, and we ensure that our website designs and content reflect that, adapting seamlessly to different browsing scenarios.
Related Blog Articles

Ready to Takeoff?
We will collaborate with you to develop a fully responsive website, optimizing for conversions.
Mailing Address: 1740 Dell Range Blvd, Ste H 13-60119, Cheyenne, WY, 82009
All Rights Reserved | EzPages.Pro